


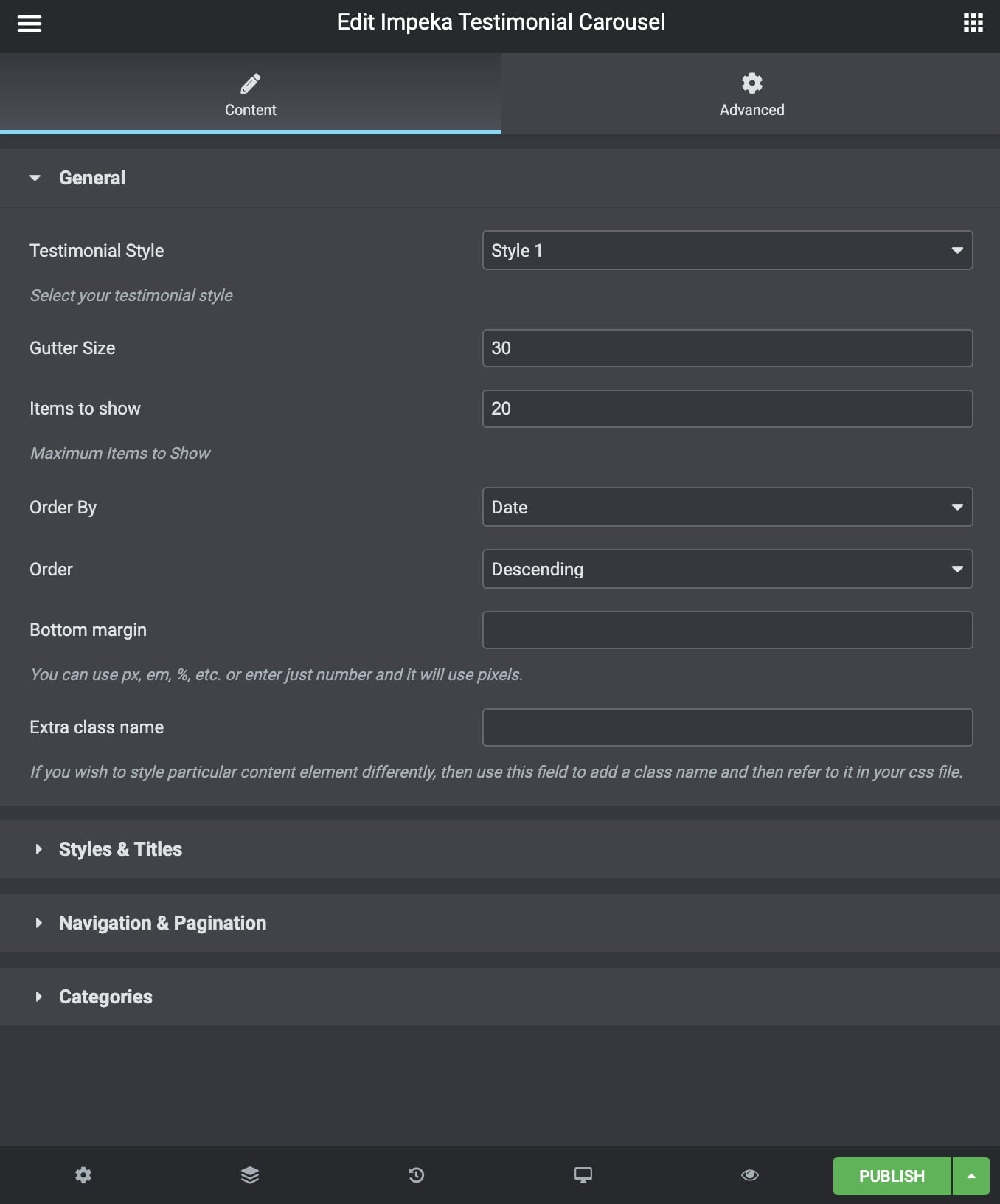
CSS Filter: This feature allows you to adjust the CSS filter in various ways, like blur, brightness, contrast, saturation, and hue.Scale: Here, you can scale your slider’s image in a perfect ratio.Border Radius: If you’ve applied the border, you can adjust its radius here.Border Type: You can choose any border type from the options, such as solid, double, dotted, dashed, & groove.Column Spacing: Adjust the scale to allow column spacing between the images.This subsection includes styling options like: Image: All styling options related to images can be done here.

Let’s see each subsection in more detail. This section contains two subsections: Images & Overlay. Let’s explore each section containing styling options thoroughly. The style tab contains all the styling parts of the Image Slider widget. Pagination Type: Here, you’ll get options to choose from the pagination type: dots or fractions.Pagination: Enable this option to display “ dots/fractions” for your slider.Arrows: To display an arrow bar across both side edges of the slider, enable this arrow option.Navigation: This feature is used for navigation purposes options like “ arrows” and “ pagination” are given for styling the slider.Adaptive Height: Enable this option to set a responsive height for all the images in the slider.Infinite Loop: Enabling this option will allow you to create an infinite loop for scrolling.Pause on Hover: If you don’t want to pause the slider, disable this option.Autoplay Speed: If you’ve enabled the autoplay option, you can adjust the “autoplay speed” here.Autoplay: Toggle on this option to set “autoplay” to your Image Slider.You can set any custom speed according to your preference. Animation Speed: This option allows you to set an animation speed to the Image Slider.Let’s see all these features that the additional options section contains:
#ELEMENTOR IMAGE CAROUSEL LINKS HOW TO#
If you prefer watching a video, here is a tutorial on how to create an Image Slider using Elementor. It’s user-friendly and contains awesome functional features to create a beautiful slider for your website. PowerPack Image Slider widget is 100% responsive & compatible, which requires no complicated instructions. And the best thing about PowerPack Elementor Addons is that it’s a no-code builder. PowerPack offers 80+ creative widgets and 150+ pre-designed templates to help you design your Elementor websites effortlessly. It provides a complete package to professionally design a WordPress website from a beginner’s level to a pro. PowerPack Elementor Addons are the best Addon for Elementor. PowerPack Image Slider Widget for Elementor In this tutorial blog, we’ll provide you with detailed instructions to add an interactive image slider or carousel using the PowerPack Image Slider widget and Elementor. Add beautiful images to your website via image sliders which can help you quickly grab your visitors’ attention.

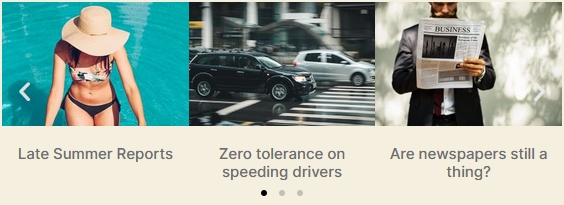
Image sliders display multiple images one after the other in order, either in a row or a column. If you have a WordPress website built with Elementor and looking for a simple way to showcase your images in a slider or carousel format, a dedicated image slider plugin or image slider widget will help.


 0 kommentar(er)
0 kommentar(er)
